Make a Website
Viewbook's primary function is building photography websites. The site creator is broken into two areas: "Sites" and "Albums." "Albums" is where you upload and organize the imagery for your site. "Sites" is where you create different types of pages to showcase your images.
Page types
A site can have as many pages as you like. There are 6 types of pages:
Square Grid
The “Square Grid” conveys your images in square thumbnails or poster images. The space between the images is adjustable, as is the number of columns displayed. Individual images can be highlighted for emphasis, and clicking on an image in the grid opens an overlay that functions a bit like the Slideshow Gallery. It is a versatile and powerful way to present your photographs.
Vertical Grid
The "Vertical Grid" is very similar to the Square Grid with a few differences. The main difference is that instead of displaying only squares, this grid maintains the original aspect ratio of photographs and scales them by width in vertical columns. Both the Vertical Grid and the Square Grid use an optional overlay that opens a full-window presentation of all the images in the gallery.
Slideshow Gallery

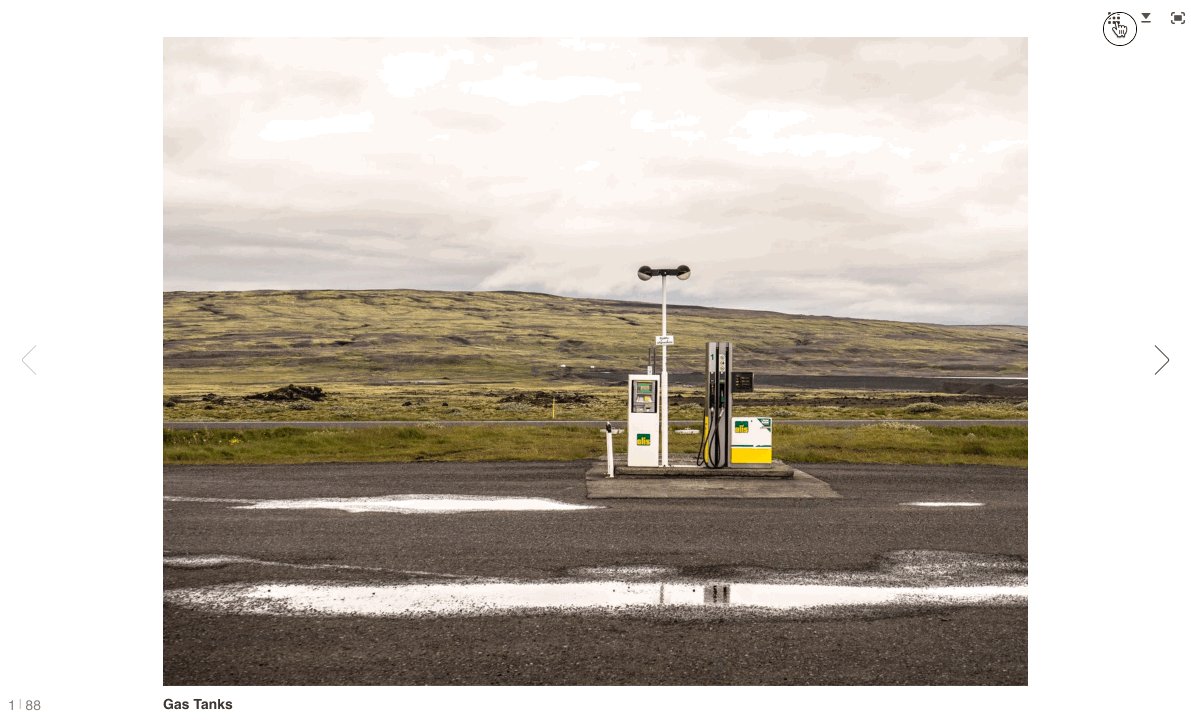
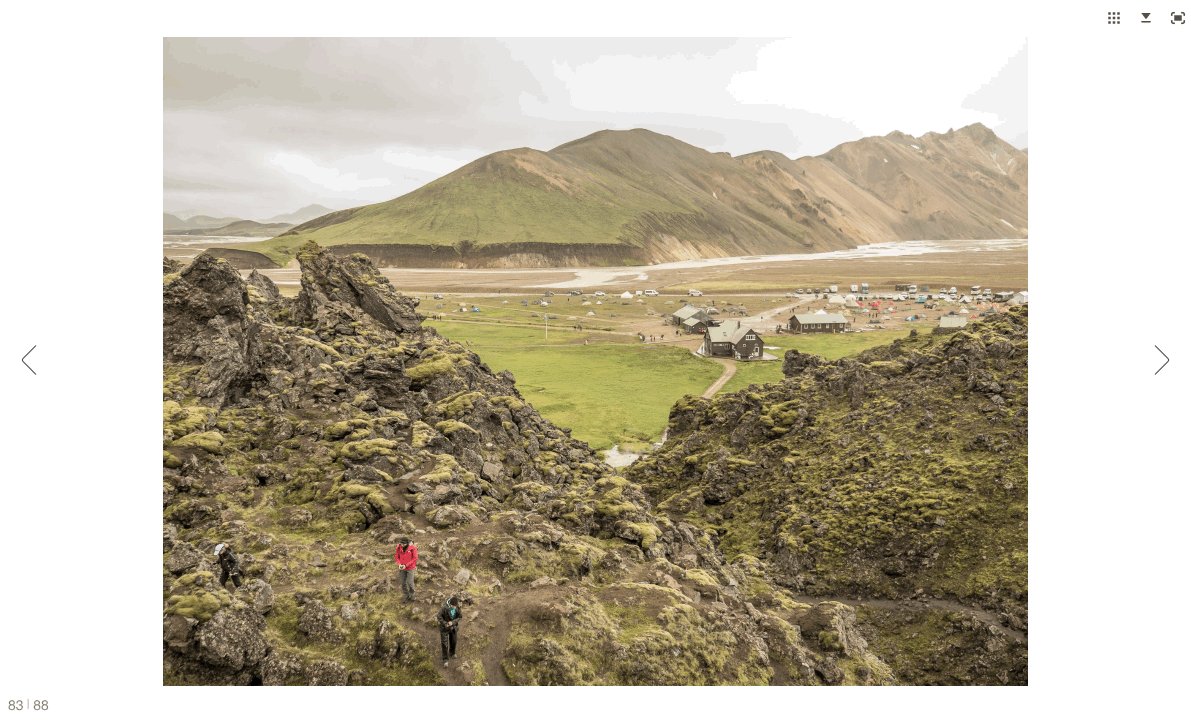
The "Slideshow" is our standard gallery, and it displays one glorious image at a time. You may choose to add navigation arrows and thumbnails if you wish, and it is possible to include buttons to share, download, or view full screen.
Scrolling Gallery
The "Scrolling Gallery" is a row of images that scroll from left to right, and back again. The scroll scales dynamically according to your settings and screen size, and is particularly good for linear narratives. That said, it can be used for any project.
Collection

This page is a "Collection" of cover images that represent albums in your account. Drag an album to the collection, and a cover image will be created. The cover image will link to that album, unless you specify a different page in your the site. You may also link cover images to other pages in your site.
Text

The text page is primarily used for CV, biographical, or contact information, but it is also possible to embed videos and other externally hosted elements within. Click on the text box in the center of a "Text" page, and start typing!
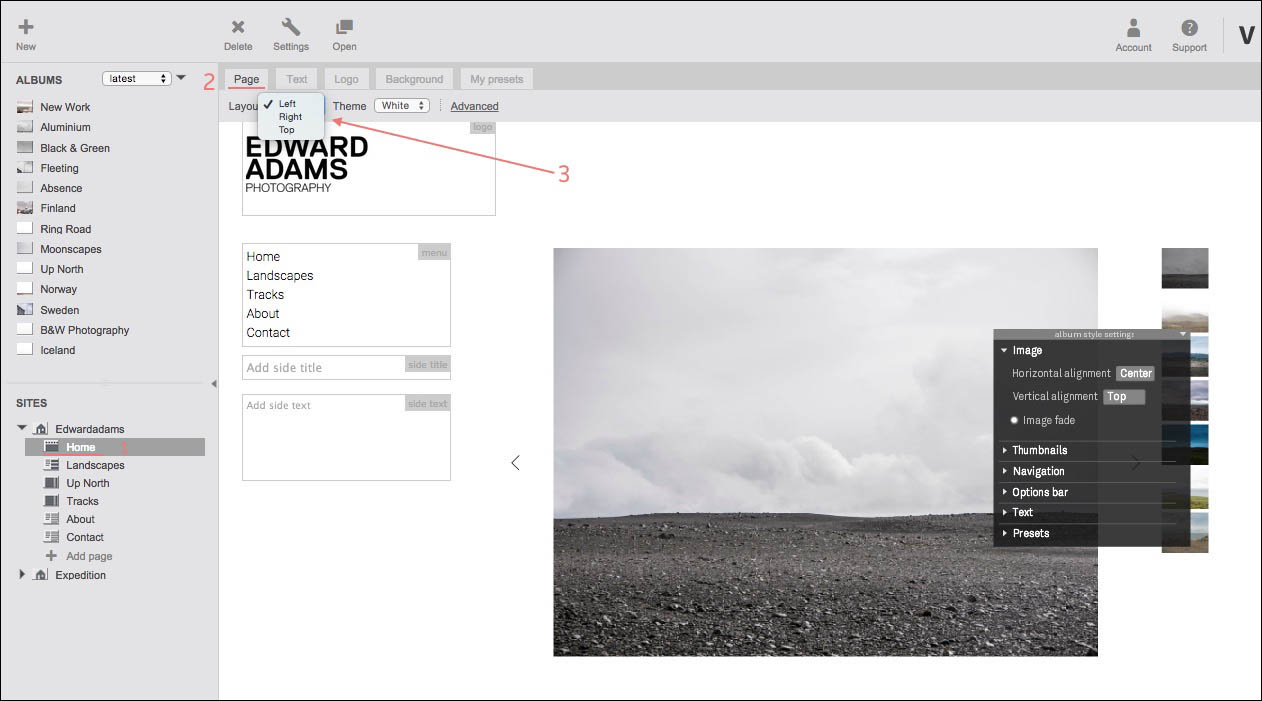
Layout

There are three layout options for each type of page: left, right, and top.
- Select a page from your list of sites and pages.
- Select the "Page" tab.
- Choose an option in the "Layout" dropdown menu under the "Page" tab.

More options can be found in the "Advanced" section of the "Page" tab. Try them if you dare!
Note: Changes made to the "Layout" are applied only to that "Page," so style one "Page," and create a "Preset." Apply the preset to your other pages, and behold.
Scaling
New pages are scalable by default. The images and styles in the page will change size depending on the size and shape of the browser window. If you select the page tab and click on advanced options you will see several check boxes. One of them is scalable. If the scalable box is checked, and it usually is, there will also be an option for full width.
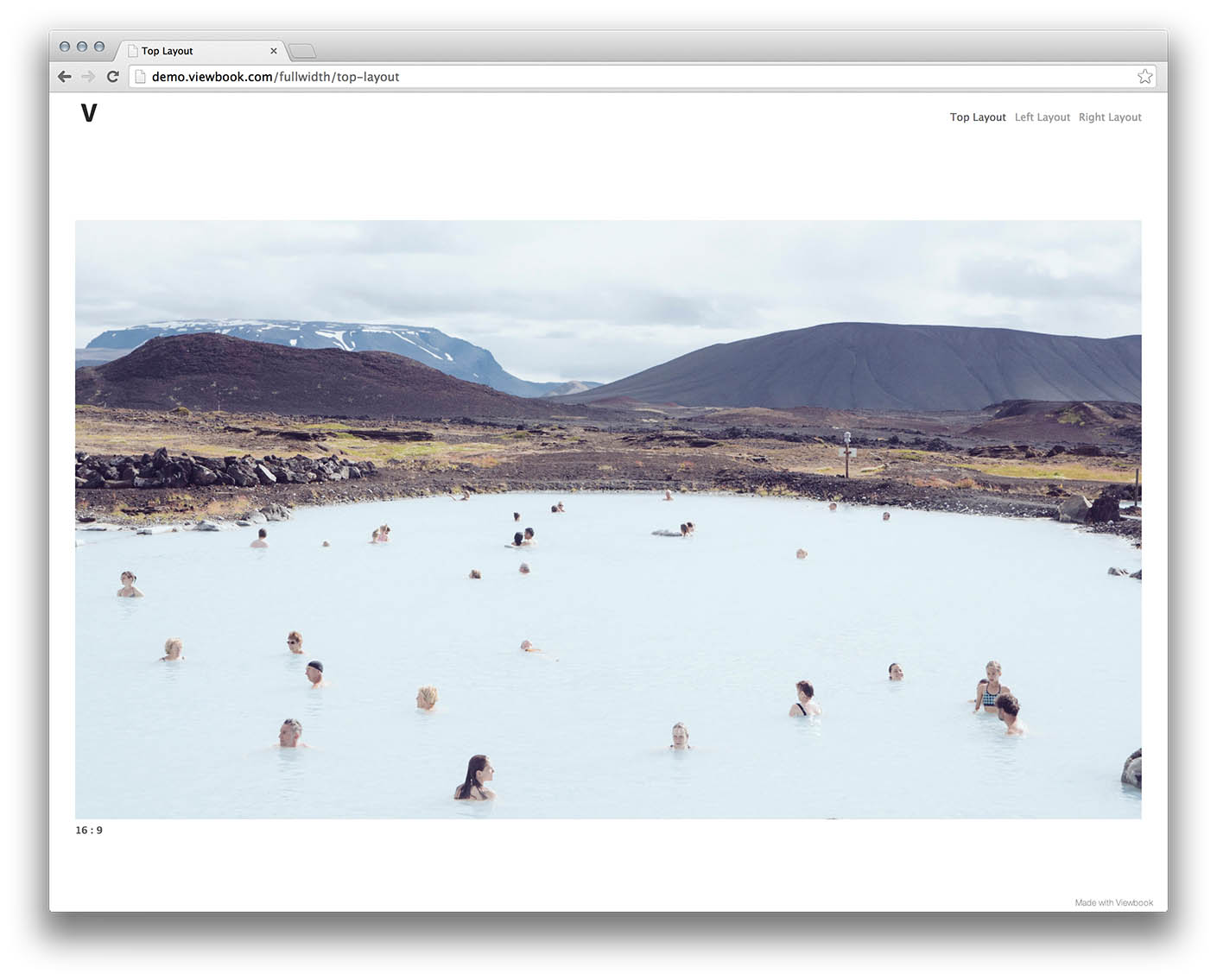
Even wider: a full width site
The "Full width" setting will make your site scale to the right and left edges of the page. This is not always the best option, but if your images are oriented horizontally they will display much larger.
With the setting turned on, a 16:9 ratio image will look like this:

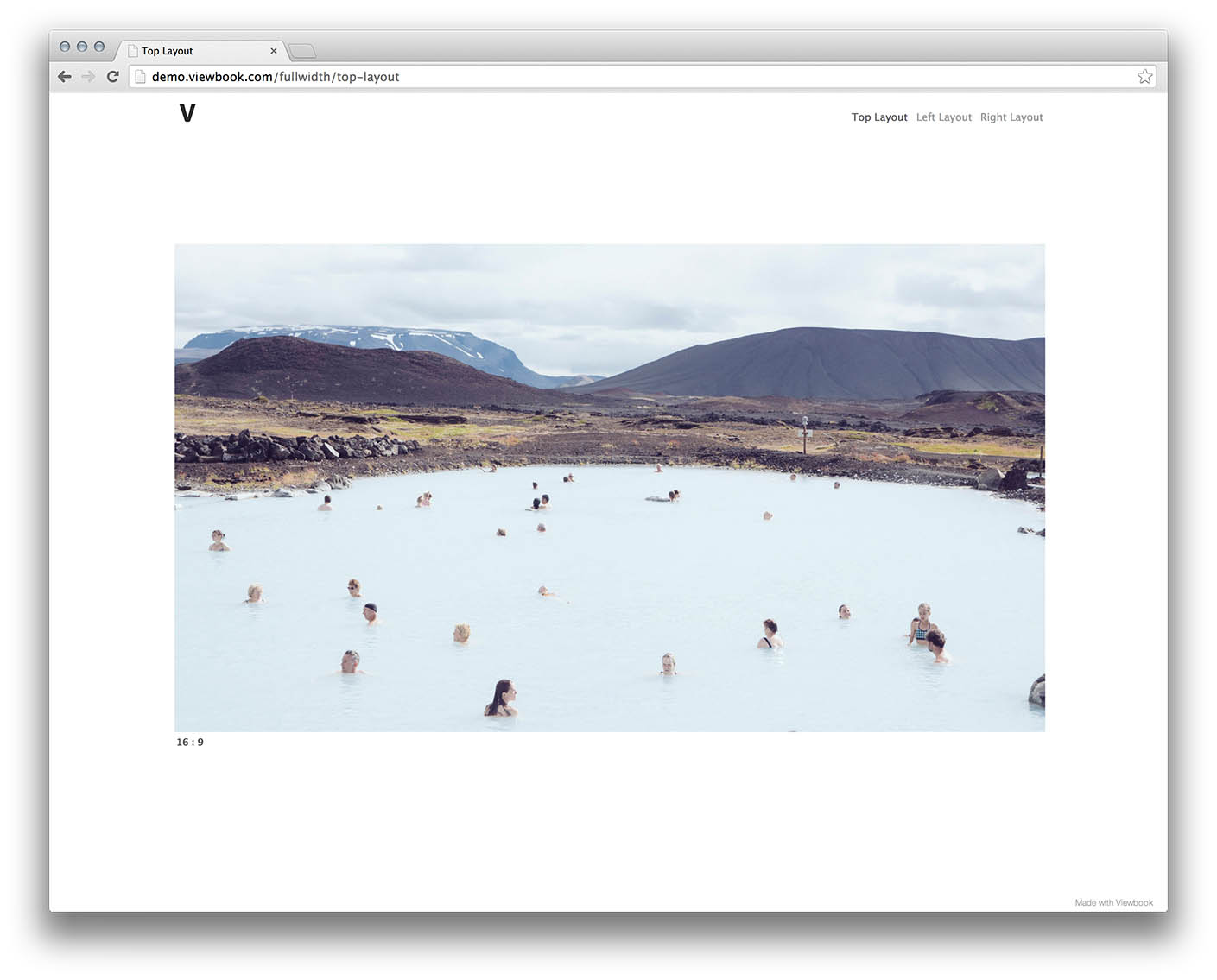
Versus the same 16:9 image with the regular settings.

Note: Make sure you have "Scalable" switched on. "Full width" is a sub-setting of "Scalable."
Also note: If you disable the full-width and scalable options, your site will be a fixed width of around 840 pixels.
Goodbye Flash!

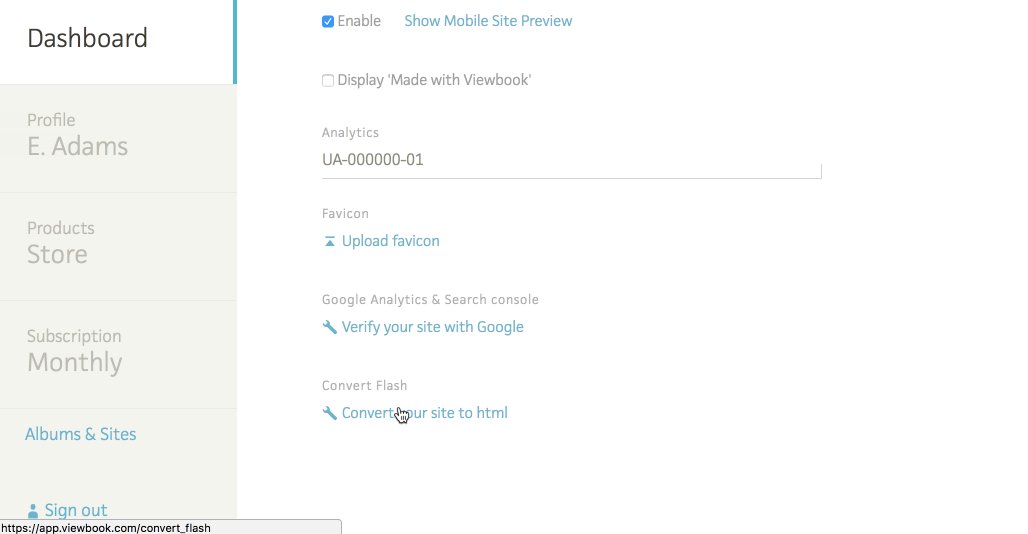
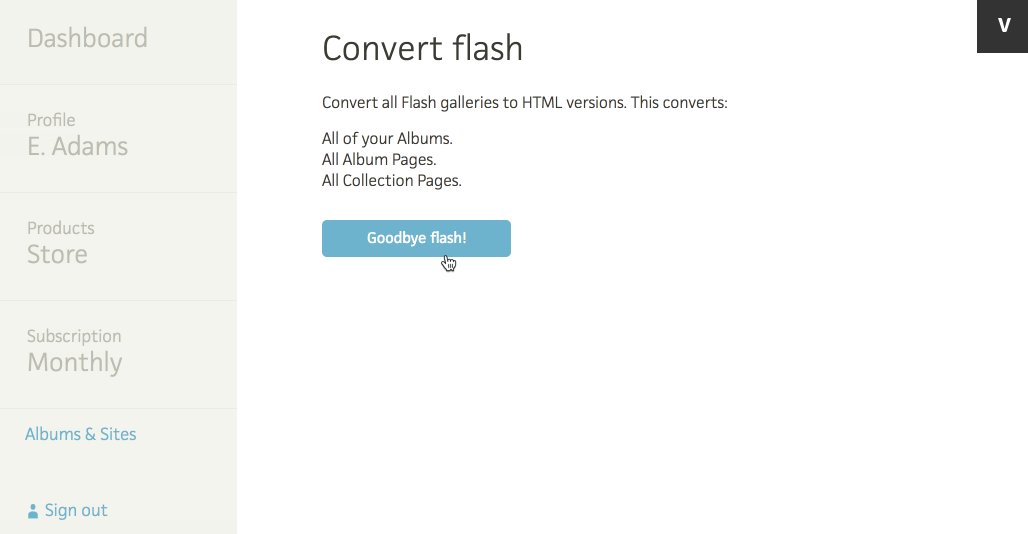
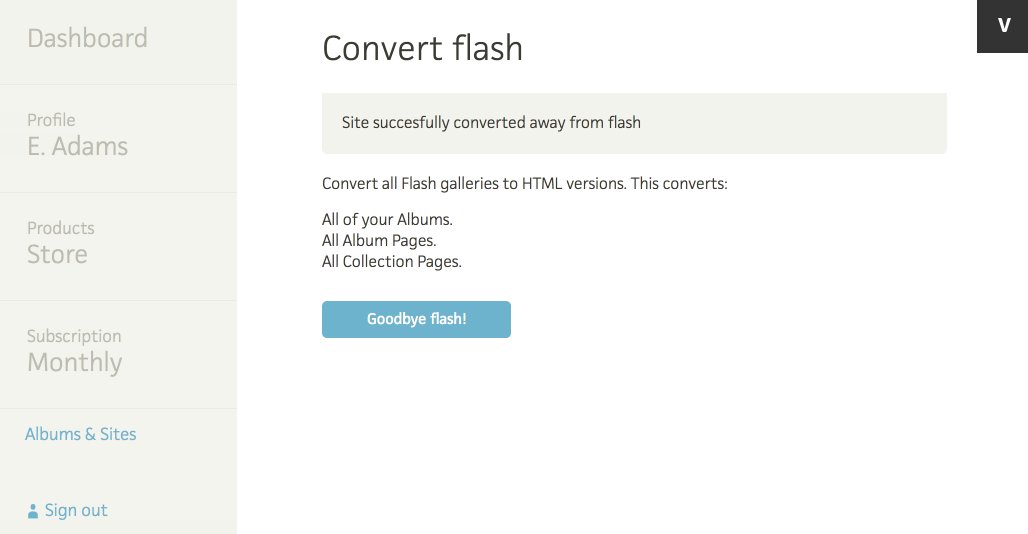
It has been possible to have a Flash-free Viewbook website for quite awhile, but now it is easy to turn off all instances of Flash in your account in one fell swoop. Go to the Dashboard and click the link that says “Replace Flash albums and pages with new versions." Click the button that says "Goodbye Flash!" on the second page.
Why should I ditch Flash?
In case you haven’t noticed, all the major browsers are waging war against Flash. Using Flash requires a lot of jumping through hoops and near constant updates. The most recent versions of Safari and Chrome, which is the most widely used browser in the world, block it by default, and most people aren’t aware of the updates and browser settings required to make sure Flash content loads as expected. When people see the error messages associated with a blocked or out of date Flash Player they assume that the site is broken and close it immediately. That’s the last thing you want when someone is looking at your work. You may be fond of the Flash album, but the new HTML album is a better option for almost everyone, and switching to the HTML album will relieve you from the frustrations associated with the use of Flash in these troubled times. No plug-ins are required. It works everywhere.
What's the difference?
Some benefits of leaving Flash behind:
- No Flash = no browser hassles. Some browsers block Flash by default, and others frequently require updates for security reasons. It is getting more difficult and time consuming to use Flash every day.
- The non-Flash versions load faster.
- Google prefers sites that do not require plugins (like Flash!) when calculating rank
- Non-Flash albums render color better.
- Removing Flash is the only way to ensure that the people looking at your website see the same thing as you!
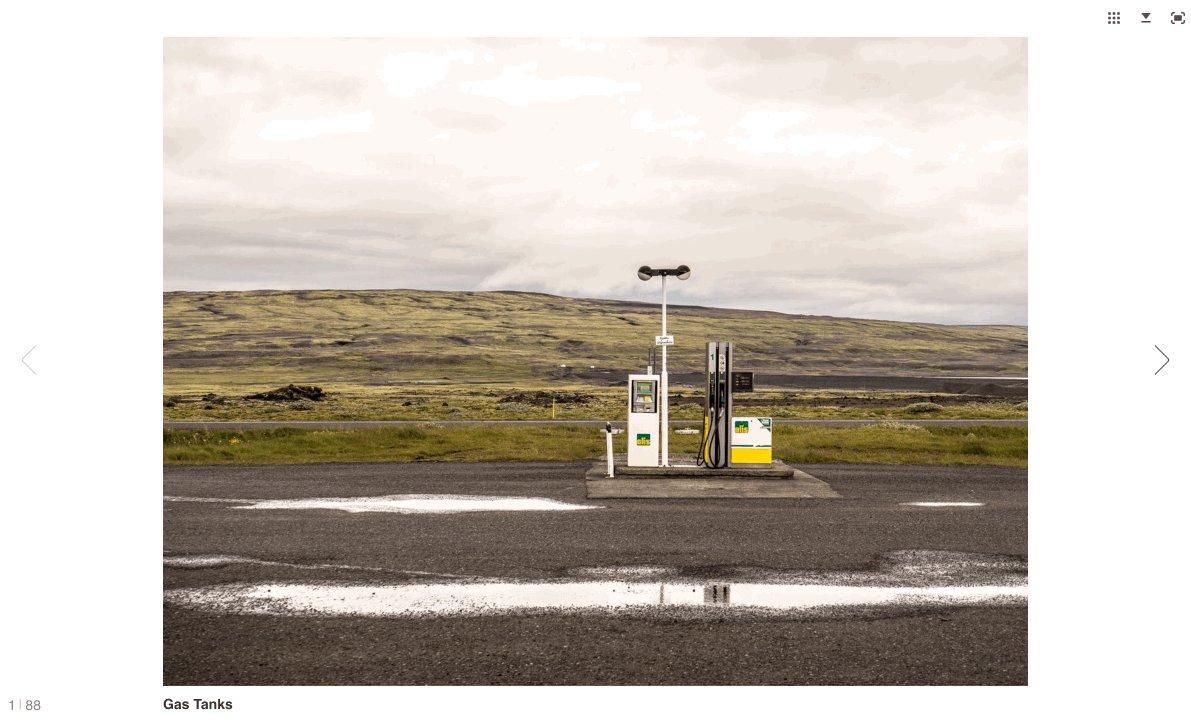
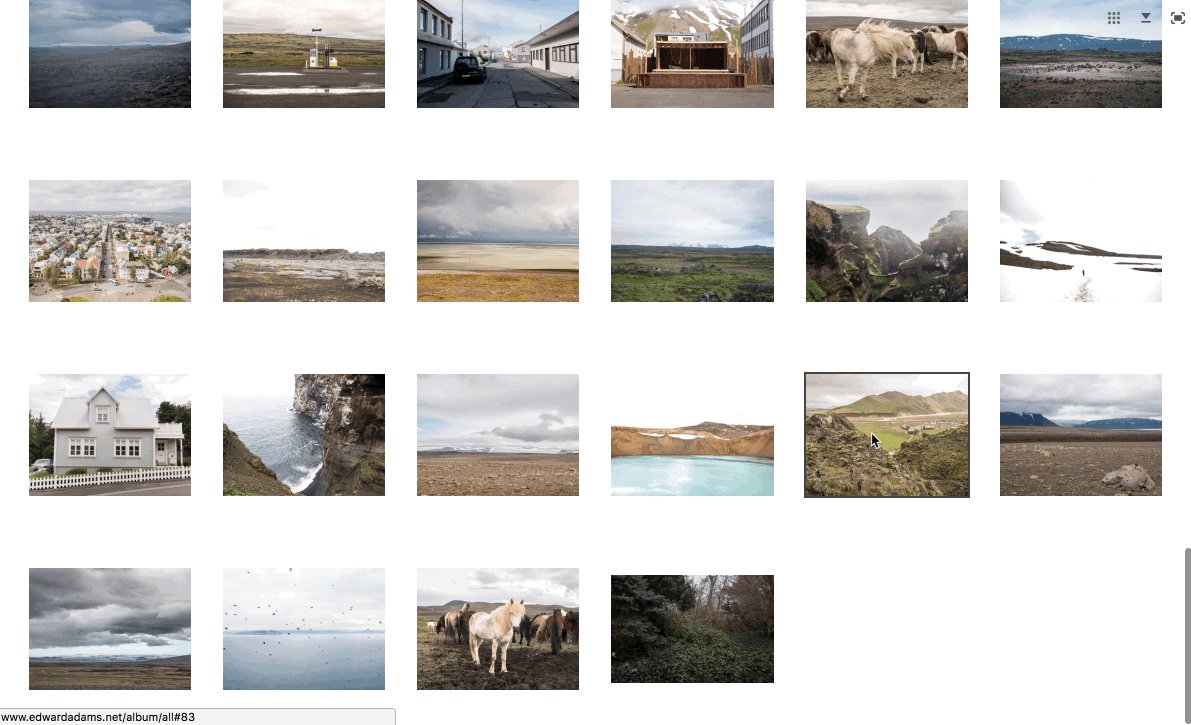
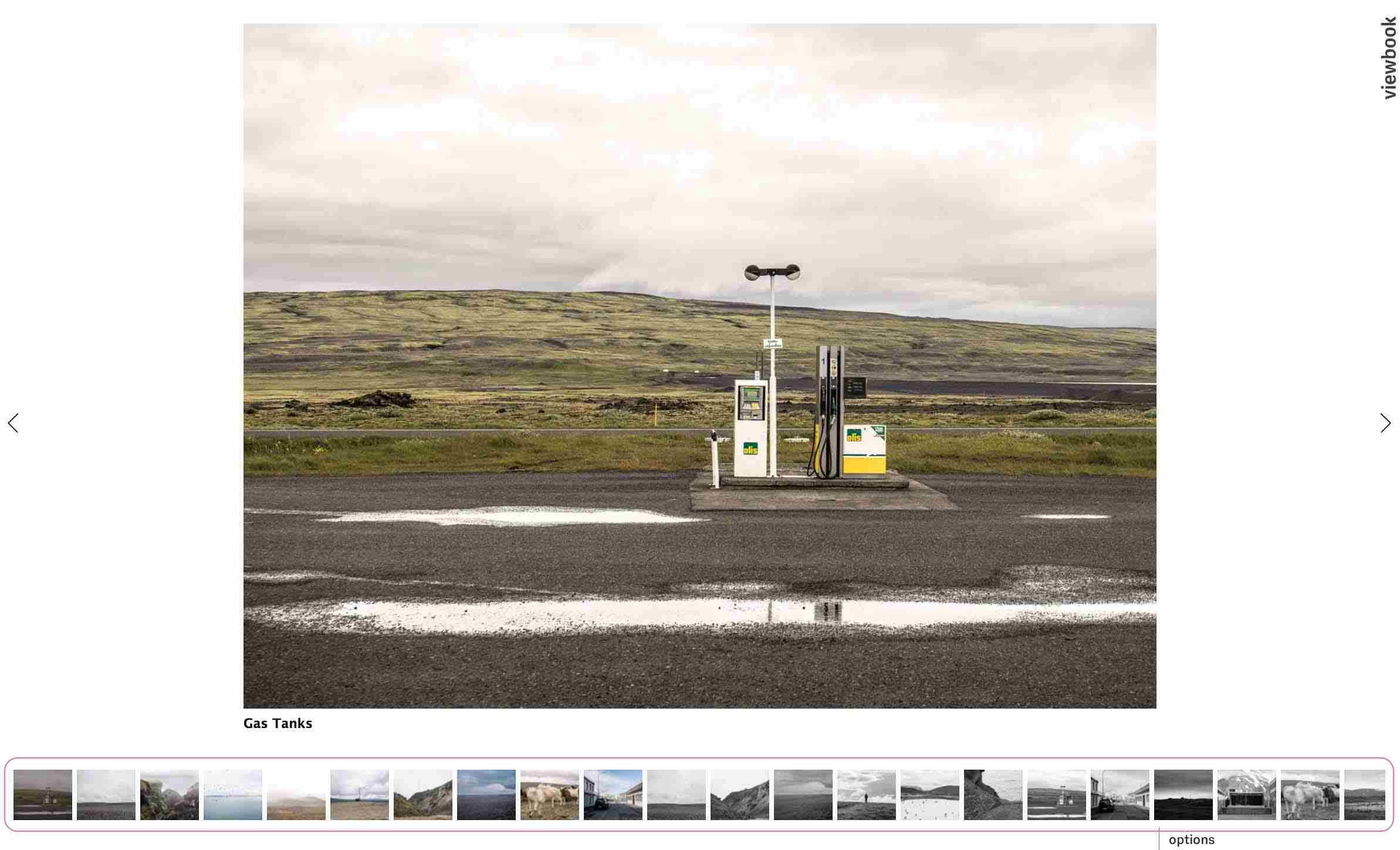
Aesthetically, the biggest difference is the absence of the thumbnails bar in the HTML album. In place of the thumbnails bar is a thumbnail grid view that you can see below.

Click the grid icon at the top right of the page and a grid of all the images in the album will appear.
Here is an example of the Flash Album:

Here is an example of the HTML Album:

There are fewer options in the HTML Album, but it doesn’t require any plugins. It's simpler, has a grid overview of the entire album, and most importantly, it works everywhere. Watch this video for a complete overview of the HTML Album.
Some may have compelling reasons for keeping their Flash sites and albums, but converting is a no brainer for most people. Technology changes, and we have to move on. You should convert now. Don't look back.
Presets
You can save time by creating page presets. After you have styled your page:
- Click "My presets" and select "Save page as preset."
- Highlight a different page.
- Select the recently created preset from the "My Presets" drop down menu.
- "Apply preset" to page.
- Repeat until all your pages have the same style.
Fonts
Font options are found under the "Text" tab. They are organized in three groups called "Elements."
- "Base text" is the body of any text page as well as the side text of any right or left layout page.
- "Title" controls page titles on right or left layout pages.
- "Menu" is for the menu.
Select a text "Element" and change the font family, size, or color by making selections under the categories in the "Font" tab.
Any changes affect only that element, and are applied on that page only, so you'll need to change the settings on each of your pages. You may also create a "Preset" to save a page style, and apply the style to your other pages.
Logo
If you have a 196 x 540 pixel logo file, highlight a page in your site, click the "Logo" tab, and click the "Upload logo" button. You will be prompted to navigate to the logo file on your computer.
- Find it.
- Select it.
- Click "Open" when you are finished.
The logo will appear on all the pages of that site, unless it is hidden in your settings.
Background
If you would like to use a picture as the background for one of your pages:
- Select a page.
- Choose the background tab.
- Click "Upload" button with the arrow next to it.
- Navigate to the image on your computer.
After the image is uploaded, you can set it to be scalable and decide whether it should align to the left or center. There are instances when a scalable background is undesirable, but generally, scalable is the way to go.
Background size
Background images can be any size. Larger images will scale nicely, but they also take longer to load, so we don't recommend using gigantic files. A moderately compressed file, around 2200 pixels wide, will work well for most scalable backgrounds. You can try something larger for ultra crispness on high density screens like the Retina MacBook Pro, but beauty is in the eye of the beholder, and you may not need a razor sharp background. Be prepared to upload a few versions to see what works best for you. If you don't care about scaling, upload any size image you want, and everything will be awesome.
Text Editing

To edit text on a page click on any text field and start typing. Click outside the text area when you are finished, and your changes will be saved. URLs and email addresses will be formatted to clickable links automatically. There are also several text styling options:
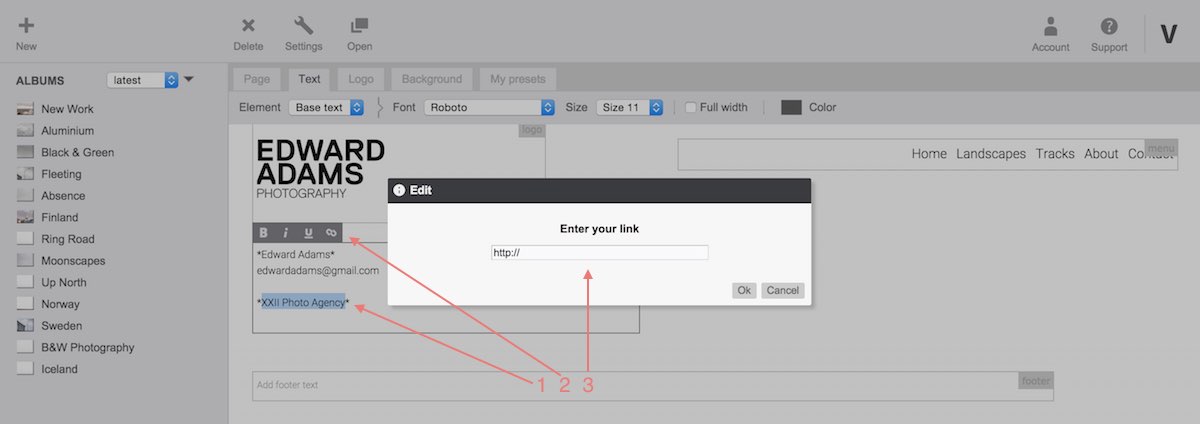
Create a link
When you add a URL (like http://www.example.com) to the body or side text of a page Viewbook will convert it to a link automatically. You may also:
- Highlight the text you wish to convert to a link.
- Click the "link" icon at the top of the text block.
- Fill in the URL of the site you want to link to.

Bold. Italic. Underline.

- Highlight the text you wish to embolden, italicize, or underline.
- Click the corresponding button at the top of the text block.
- Voila.
Note: Changes will be visible in the live page, not while editing the site.
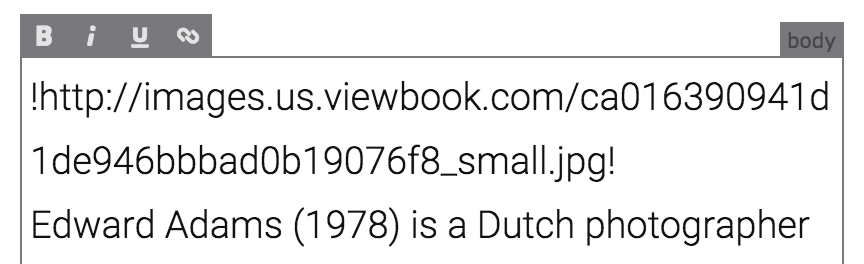
Add Images to Text
To add an image to your text:
- Get the URL for the image.
- Paste the URL into your text block.
- Add an exclamation point (!) to both sides of the URL.
!http://images.us.viewbook.com/yourimage.jpg!
Add titles and descriptions to Images
You can find more information about this here.
Video
Viewbook does not host Video, but you can embed anything hosted by Vimeo or Youtube in a Text Page. Get the video's embed code and paste it into the text block on your page.
Instructions for getting the Vimeo embed code.
Instructions for getting the Youtube embed code.
Favicon
A favicon is a small icon that personalizes your website in browser address bars and tabs. When looking at a list of URLs, a favicon can help your address stand out.
To add a favicon to your site:
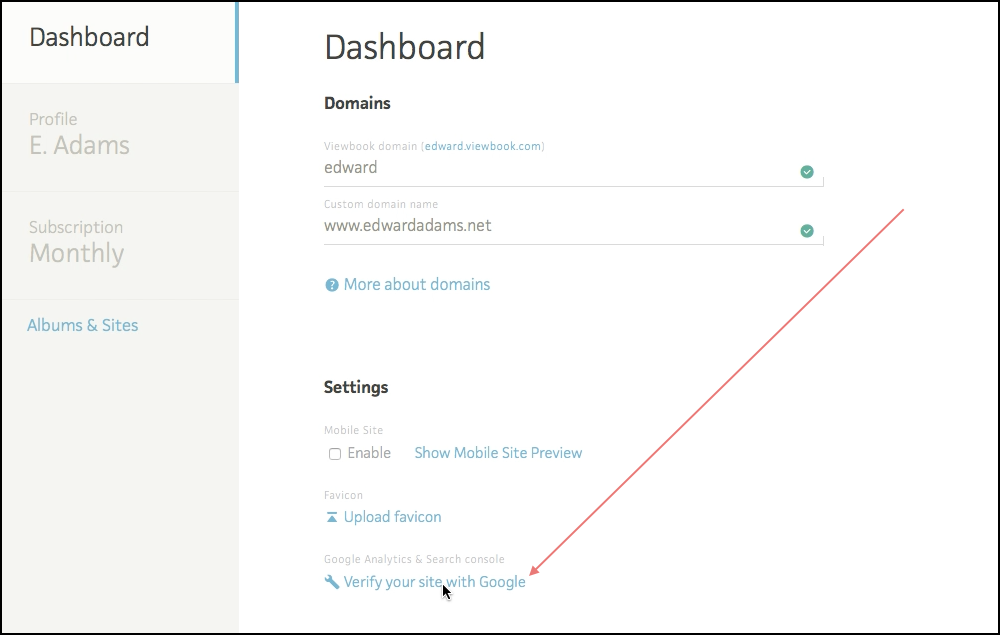
- Go to the account dashboard and click "Upload favicon." It's in the middle of the page.
- Navigate to a suitable file on your computer.
That should do it. It's best to use a square PNG, GIF (not animated), JPEG, or .ico. Make sure the file is at least 64x64 pixels.
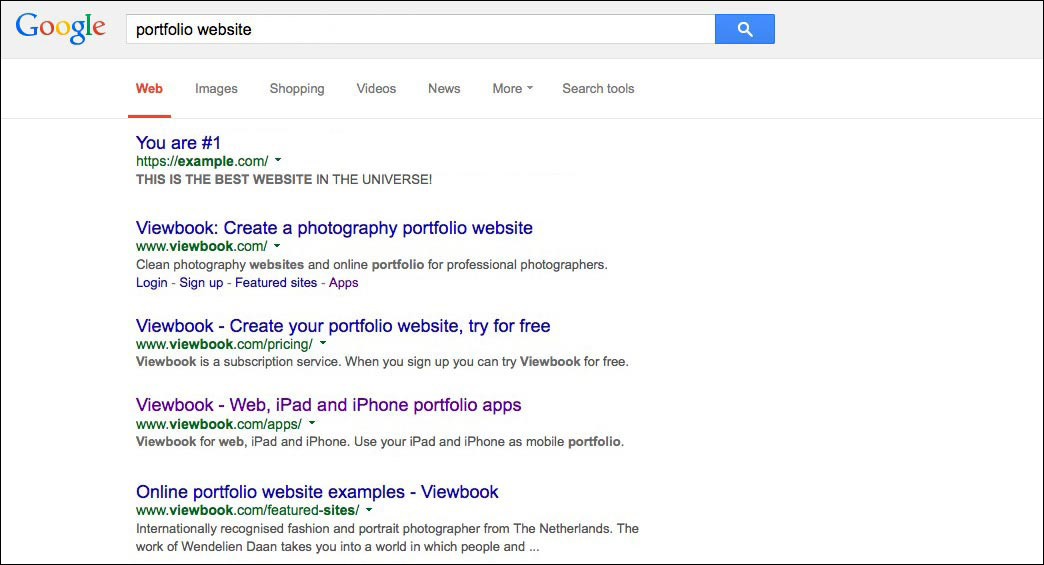
Google/SEO

Get noticed.
SEO, as a subject, is sort of complicated, but the basic idea is that you need to optimize your site to make it more attractive to search engines. Although aspects of SEO may periodically change at the whim of our digital overlords, there are elements of (S)earch (E)ngine (O)ptimization that are rock solid. Exploiting those elements will help you conquer your market.

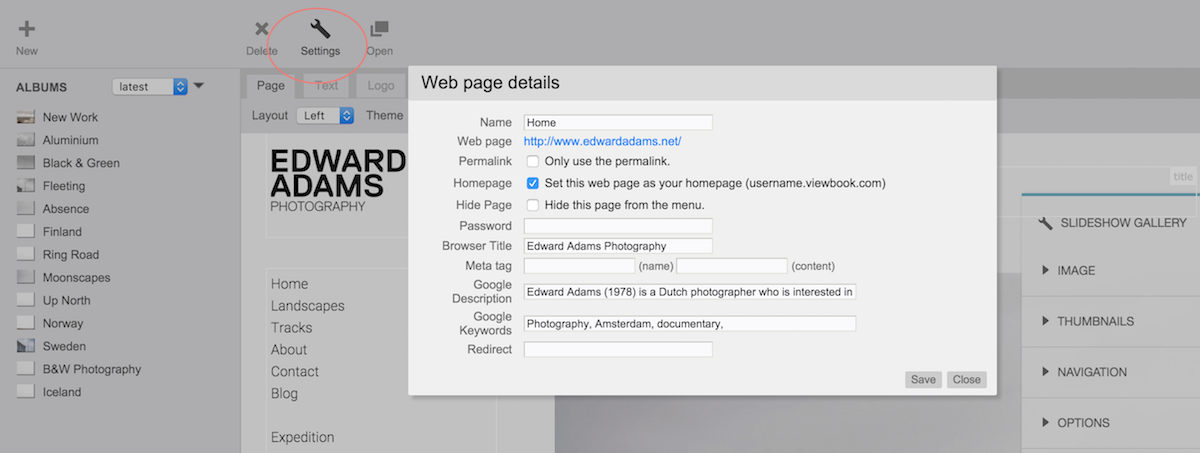
Your homepage settings are most important. Click on the "Settings" icon while you are editing a page, and a box with a bunch of fields will open.
- Browser Title
This is effectively the name of your site, so leaving this field blank is a bad idea. If you are a fashion photographer in London, then you might want to use "London Fashion Photographer" as your site's title. - Google Description
This is what Google will tell people about your site when they look it up, so make it good, and make sure the info is pertinent. Don't get too wordy. A few sentences about who you are, what you do, and where you do it will work wonders. Keep it around 150 well chosen characters. - Google Keywords
This one isn't quite as important as the other two. Add a comma separated list of keywords, but don't go crazy. If you enter too many words Google will ignore them. You should focus on a handful of the most important aspects of your site, business, or practice, for example:
Edward Adams, documentary, photographer, Amsterdam
Do you see a pattern? Keep it simple. Keep it specific. Make it about you.
Google Search Console
Google Search Console is a free service offered by Google that helps you monitor and maintain your site's presence in Google Search results. You don't have to sign up for Search Console for your site to be included in Google's search results, but doing so can help you understand how Google views your site.
You can enable Google Search Console for your Viewbook website by clicking on "Verify your site with Google" in the Dashboard.

Go to the Search Console Help Center to learn more about Google Search Console.
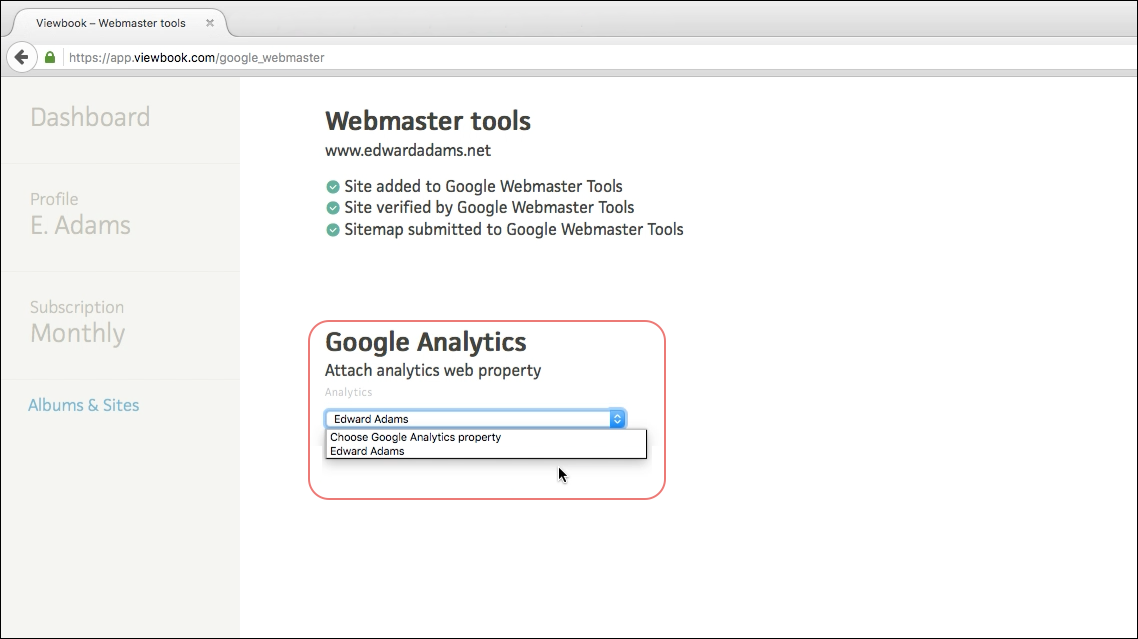
Google Analytics

If you want to see how many people are looking at your site, Google Analytics is the way to do it. Analytics tracks how many visitors your site gets and provides a lot of valuable information about how effective or ineffective your site is. Verifying your site with Analytics works the same way it does for Search Console. You may as well do both at the same time.
Sign up or learn more about Google Analytics here.
FYI - Google supplies you with a long string of code to insert in your pages so they can track you. You don't need to worry about that.
- Sign up for an Analytics account
- Go to the Dashboard in your account.
- Go through the verification process by clicking on "Verify your site with Google."
- Follow the prompts.
Other ways to boost page rank.
To optimize your search results, you need to understand what search engines are looking for when they rank your site. You have to make sure your site is search engine ready.
- Get listed
There are several ways to get listed on Google, but be warned it can take some time. It frequently takes a month or two before any changes are noticed.
1. The first way to get listed in Google is to use their own Add URL form located here https://www.google.com/webmasters/tools/submit-url. Google admits that they may not add every site, so don't be surprised if this does not work for you.
2. Get linked from a site that is already in Google. When the Googlebots visit the listed site for an update, it will pick up the link to your site and add it. This method does not always work, but sometimes it does. - Backlinks
Backlinks are links to your site from other sites. If you want to improve your listing, get other people to link to you. Obvious suggestions include fans of your work, industry organizations and other directories you belong to, meet-up groups, your close vendors, or studios. Have your buddies blog about you, and you can blog about them in return. Another easy way to get links is to use blog comments. Comment on blog articles and leave links in your comments. When possible, links to your pages should contain keywords about your page. In other words, don't use "click here" for anything, ever. Instead use something descriptive for your links. Don't randomly go to blogs and start leaving your link everywhere willy nilly. Big G(oogle) is pretty smart about this. They may penalize or ignore you if the backlink proves to be impertinent. - Maintain a blog.
There are plenty of free blogging services available, so all you need to do is set one up and feed it with content regularly. Make sure there are links to your site on this blog. Don't know what to blog about? Talk about the gear you use, or write about recent assignments. Why not review Viewbook? Keep track of your stats. If you use Google Analytics, you'll see if your efforts are paying off.
Alt Tags

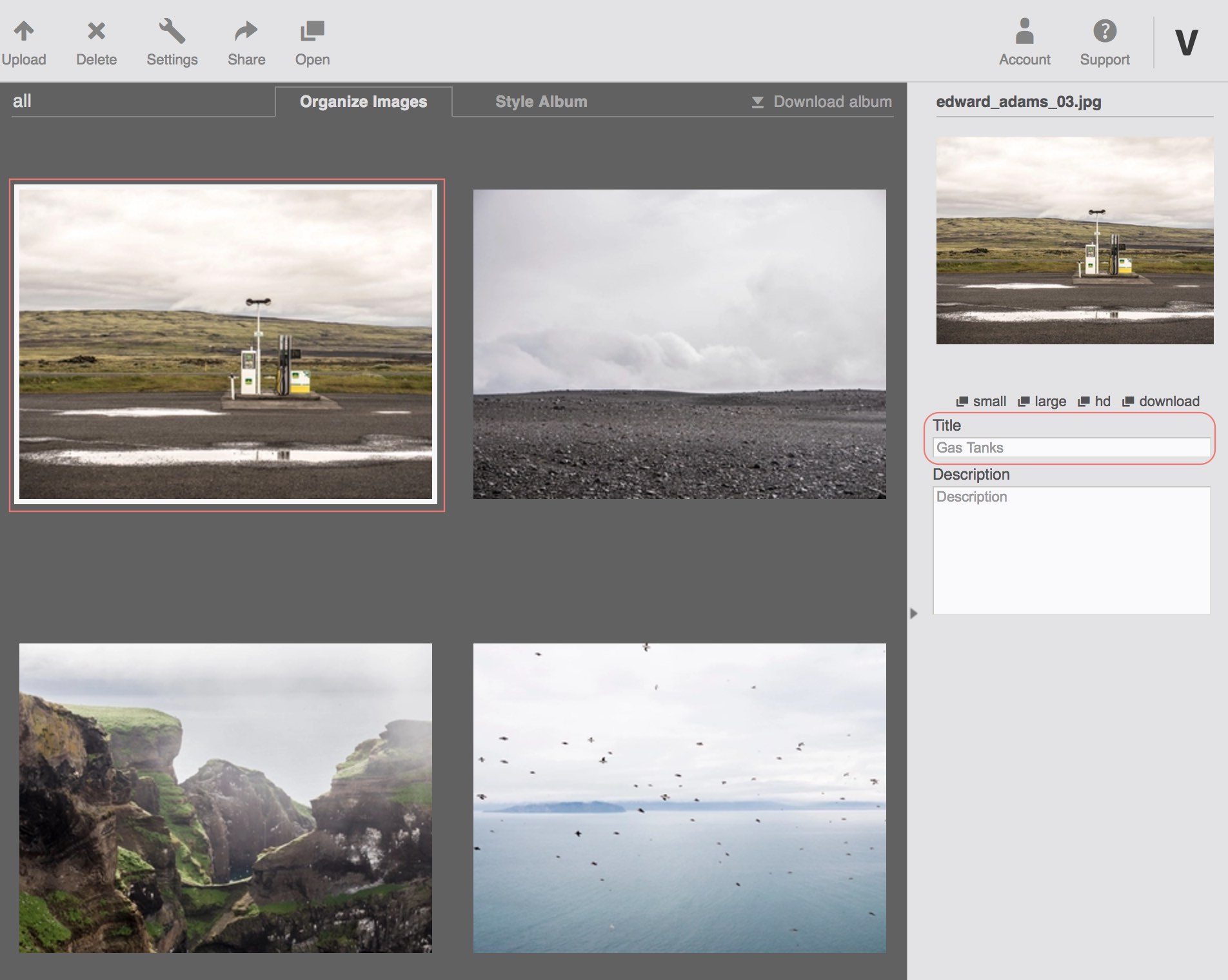
You can set alt tags for your images in the image manager.
- Click on the image to highlight it in the manager.
- The image will open in the side panel. If you add a title to the image it will become the alt tag for this image.
This may make a small difference in ranking, but don't expect miracles.
HTTPS / SSL

Recently, browsers have been alerting people when websites are not encrypted. Because of this we are offering SSL certificates to all Viewbook users at no extra cost.
What are the benefits of SSL / HTTPS?
Your Viewbook web site with SSL is :
- Encrypted! Data transferred from one point to another is hidden from prying eyes.
- Verified! Your users can be sure it's your site, because the SSL certificate tells them so. Click on it and see.
- Faster! Sites with https addresses are served over HTTP/2, which is a newer, faster, and safer protocol. Whether or not your human brain can detect the difference remains to be seen.
- Google likes it! Our digital overlords have stated that they give an ever so slight preference to secure sites in search.
Keep in mind that having an encrypted website is not a requirement, but the major browsers have made it clear that they prefer encrypted connections. We recommend making the switch for the reasons mentioned, but also because your browser will stop telling you and your viewers that "Your connection to this site is not private." Nobody wants to read that, even if it doesn't matter.
How do I get an SSL certificate?
The short answer is, "Set your domain up as instructed here," but you should probably read the rest of this before you do anything.

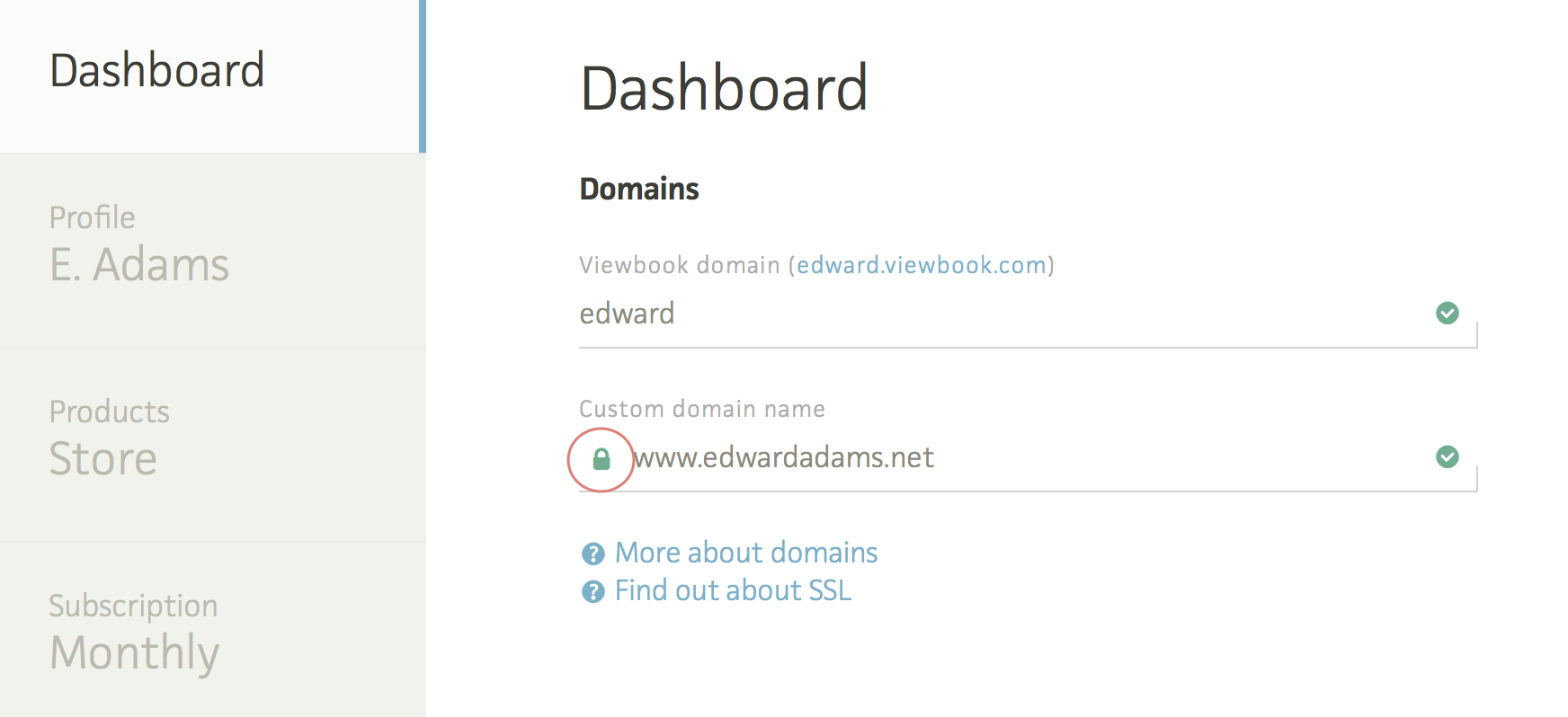
Is there a green lock next to the domain name in your account Dashboard?
If you answered yes, you don't need to do anything. An SSL certificated has already been created for you. Likewise, if you don't use a custom domain name you don't need to do anything. Your accountname.viewbook.com address already has a certificate.
If the lock you see in your Dashboard is grey and open, log into your domain host account and set your DNS as instructed in our Custom Domain support page. Your DNS changes will not take effect immediately, but most hosts propagate within a few hours. It can take up to a day, so don't sit at your keyboard hitting refresh over and over again.
In addition to the main video on our Custom Domain support page, there are instructions for specific hosts here. Many popular hosts are listed.
What is SSL / HTTPS?
Have you ever noticed the little lock in the address bar of your browser when you are accessing your bank account online? If you look closely you will see that addresses for sites with locks begin with https:// while the other sites begin with http://. These indicate that your connection is secure and encrypted. The connection is verified to be trustworthy by the organization who issued the certificate. SSL makes it possible to check that the site they are looking at is really Viewbook, or your bank, or your site, or whatever. Also, any data transfers to and from your site are encrypted, so nobody can steal or alter the information on your site before it gets to the person looking at it.
Why do I need it?
Well, technically you don't, but the major browsers have made it clear that they prefer encrypted connections. Secure websites are rapidly becoming standard on the internet, and there is no reason for you to remain unencrypted if you can get a free and easy certificate. You don't need it, but it makes sense to have it.
Possible Issues
As great as SSL / HTTPS is, there are always potential issues when shifting from one system to another. Most people won't have any trouble, but we would be remiss not to mention a few things to look out for.
Propagation
The biggest possible issue will affect long time users who have been set up "the old way" or "the wrong way" for a long time. If you switch your DNS to our new and preferred settings your certificate probably won't be available immediately. It could take a day to propagate. You shouldn't switch your DNS on a day you plan to launch a major advertising campaign, or something like that. Do it at the end of a quiet business day so things can settle while you and your clients have a nice dinner and a good night's sleep.
Mixed Content
If you have any non-Viewbook elements embedded in your site, particularly in Text pages, you may need to update your embed code. For example, if you embedded a video hosted on Vimeo a long time ago, the link to the video could be listed as http in your code. When a browser sees that a page that is served over HTTPS is trying to load content that is not, you could get a mixed content error message. What happens depends on your browser security settings. The easiest way to combat this is to change the URLs in your embeds to https:// or // instead of http://. We do our best to get around this issue, and mostly our efforts are rewarded, but a few exceptions always squeak by. Some embeds to check on are:
- Videos - This won't be an issue for recent embeds, but older embeds could be problematic
- Blogs - If you embed a blog, change the URL to http://. Most blog services will have implemented this by now, but some of the content posted on your blog may not be secure. We have no control over that. You will have to update the links to the content on your blog for ultimate coverage.
- Email forms - This one is probably okay as well, but you should check to see if the link in your embed code starts with https://. It should. If it doesn't, change it.
- Embedded images - Any recent embedded images from your account will be fine, but if you are a Viewbook "old-timer" you may have embedded images with our old image server address. Usually it doesn't matter, but like I said before, sometimes it does. If you can't see some of the images embedded in your text pages let me know. If they are still there, I can help you find them.
- Old social icons - If you embedded your own set of social icons back in the day, or if you used ours, they may not be secure. I recommend using our current method.
- Old logos and background images - This one is probably not an issue either, but if your logo or background image is missing the fastest way to resolve that is to upload a new version.
- Any other external embed - basically, if you embedded something you need to check the URL in the embed code. If it doesn't begin with https:// there may be an issue. Maybe not. Just letting you know!
If something is unclear or isn't specifically addressed by this article send a message to support, and we'll figure it out.
Frequently Asked Questions
How long is the trial?
The trial lasts forever! You can build a site and try as much as you like, and you may do so until you can't type any longer. When you are ready to present your site to the world you pay for a subscription, and your site will be viewable by everyone.
How do I make my site Flash free?
Are there browser requirements?
Yes, there are. In general, an up to date modern browser is recommended, but the requirements for Viewbook websites can be found here. The requirements for the Viewbook Manager can be found here.
Also keep in mind that you will need a current browser when updating or adding payment information. Our payment gateway utilizes the latest versions of the SSL protocol for your (and our!) protection. Older browsers won't let you update your credit card because they were created before the most recent SSL certificates were.
How do I set my Viewbook homepage?
Any page in your account can be your homepage!
1 - Select the page you want to use as your home in the in the image manager.
2 - Click the settings button in the top bar. It looks like a wrench.
3- Check the "Set this webpage as my homepage" box.
Can I add new Fonts to Viewbook?
No, you cannot, but we offer some beautiful options from Google, as well as all the standard web safe fonts.
How do I remove "Made with Viewbook"?
- Click the account icon near the top right of the page and select "Dashboard" from the drop down menu.
- Uncheck the box that says "Display 'Made with Viewbook'."
- Scroll to the bottom of the page and click save.
Can I edit my site while I am uploading images?
You may open Viewbook in a different browser window if you'd like to continue working while your files upload.
Do I need a webhosting account?
No. Viewbook hosts all your images and pages. You need a host for your domain name and DNS records, if you choose to use one. Most domain hosts allow you to manage DNS for free if you buy your domain from them.
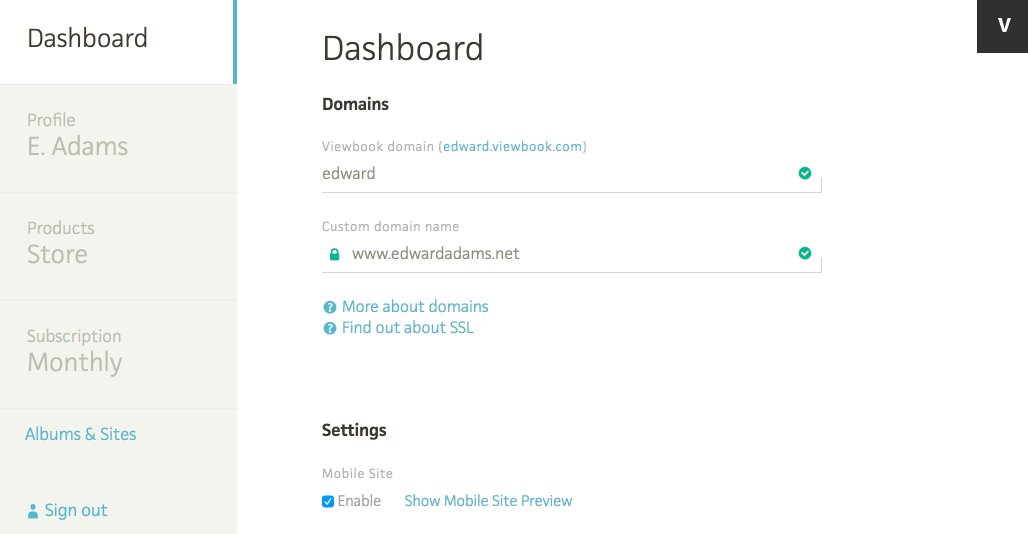
Are your websites optimized for mobile display?
Yes! New accounts display the optimized mobile site by default. If you have an older account (before April 2015) you may need to activate the optimized mobile view in the Dashboard. Click on the "Enable" button under Settings / Mobile Site.
Why are my images loading slowly?
There are a few possible reasons for slow loading times.
- Your network connection is slow for some reason.
- Viewbook is slow for some reason. Maybe EVERYONE is uploading at the same time.
- Our CDN is experiencing issues in your locale.
- This is probably what it is - The images aren't cached at the CDN yet.
A CDN caches the images on their servers so they will load faster all over the world. The only downside to this is the that the images load slowly the first time. After that, they are super fast. When you upload a new batch of images, look through the album online. This should expedite the caching process.
Can I have two websites in a single account?
You can create multiple sites in Viewbook, but you can only use one domain name per account. Additional sites will show up as directories of your main site. For instance, if your domain is example.com, you could have a site called example.com/kittens or example.com/bowling.
If you'd like to use two domain names you will need a second account.
Can I use two domain names?
You can create multiple sites in Viewbook, but you can only use one domain name per account. Additional sites will show up as directories of your main site. For instance, if your domain is example.com, you could have a site called example.com/kittens or example.com/bowling.
If you'd like to use two domain names you will need a second account.
Do you have a button or warning for the EU cookie law?
No.
We are in compliance with European Cookie Law. The cookies used on your site are essential session cookies (login, etc) and a Google Analytics cookie. The analytics cookies are unessential, but we use them to see how we are doing as a company, not to target individuals for marketing or anything else. In fact, we use IP masking in our Google Analytics account, so we cannot see data about individuals. If you really feel the need to, you can type something up, and paste it into your homepage. In the footer, maybe.
If you get a warning (you will be the first!), let me know, and we will assess the situation.
Why don't you have phone support?
There are so many reasons! Here are the biggest:
- SPEED! There is no need to ask what your account name is, what your email address is, etc. I get your email, I click a link, and I am in your account without having to ask a slew of questions.
- CLARITY! You can send us supporting information like screenshots or screen captures to illustrate your problems, and we can do the same to illustrate our proposed solutions.
- ORDER! Looking at incoming requests visually enables us to quickly see what problems are being reported and when. If lots of people are having the same issue we can analyze and begin solving the issue before we respond to your message, without the distraction of a constantly ringing phone.
- PRECISION! Most support with around the clock phone service is outsourced to a call center. Call center employees are generally not experts. They work from a script, and they delegate your requests accordingly. You still have to wait until the expert is available. At Viewbook, we are all experts, and we know the software very well. If you need the assistance of a developer you may need to wait a bit longer, but you are far better off emailing us than you are getting some dude in a call center. It’s worth the wait.
Is there a text limit for image descriptions?
The limit seems to be around 4,319 characters or 625 words, depending on the words.